

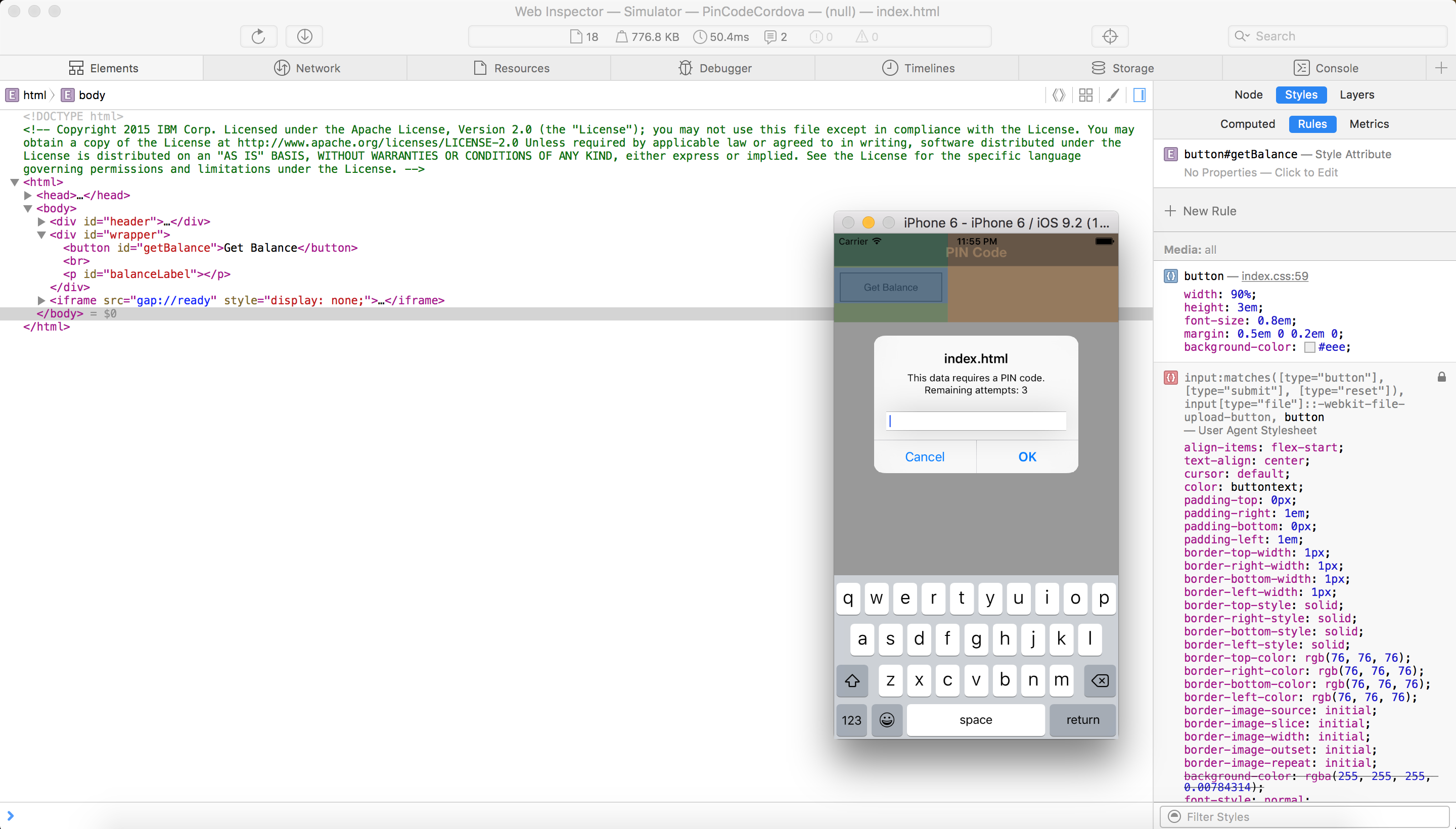
The second icon lets you activate the console, which lets you see all the specifics of any errors or warnings that Safari generated while rendering your web content. This is useful as it lets you see more of the content in the Web Inspector and the content of your web page. The first icon undocks the Web Inspector into its own separate window. The first three icons in the ribbon give you access to additional Web Inspector features, and everything to the right of these three tool buttons represents a breadcrumb path to the currently selected DOM element in the DOM Inspector. The final component of the Elements tab is what I'm calling the toolbar/breadcrumb ribbon along the bottom of the Web Inspector pane. The CSS editing features are not as extensive as those in the DOM Inspector they are limited to disabling some CSS attributes and changing some of the values in the "Metrics" portion of the CSS Inspector. Also like the DOM Inspector, you can modify some CSS attributes to see the effect that those changes would have on your rendered web page. Like the DOM Inspector, you can expand and collapse the information by clicking on the twistie. As each match is found, it is highlighted in the DOM Inspector as well as in the content pane (see Figure6). Pressing the Enter key repeatedly in the search field without changing the search text continues the search to the next matching piece of text.

When you enter your search text, the number of matches is displayed to the left of the search field. The search field in the Elements tab is very powerful, allowing you to search for any text appearing in the web page content by typing it in and pressing the Enter key.
SAFARI HTML INSPECTOR CODE
This is a handy way to figure out adjustments that need to be made to your web content without having to code them first. You can modify any DOM element attribute in this way. In addition to letting you see the elements by navigating through the DOM structure, you can modify them as well! For example, if there is a hidden "div" element that you want to unhide, double-click in the "style" attribute and you can change the text from "display:none" to "display:block" and the element will become visible!

The twistie is a toggle: click it once and it "expands" the nested content click it again and it "collapses" it, letting you see more or fewer of the nested elements within the DOM element that you want to inspect.Ĭlicking on the actual element tag (to the right of the twistie) in the DOM Inspector pane, a "div" tag for example, causes the rendered element to be highlighted in the content pane above the Web Inspector, letting you see exactly where and how the element is being shown to your web page users, assuming that the element you clicked on is actually visible on the web page.

You can explore the contents of an element by clicking the little triangle next to it (as a former Domino developer, I refer to these as "twisties"). This gives you visibility into the relationship between each element and the elements it contains. The left pane of the Element tab gives you access to all the DOM elements that Safari rendered, presenting them in an expandable hierarchy. The Elements tab is composed of three components: the DOM (Document Object Model) inspector pane, the CSS (Cascading Style Sheet) inspector pane, and the bottom toolbar / breadcrumb ribbon. The Elements tab lets you see all the web page elements that were rendered from the HTML and CSS that was retrieved by Safari. Learn More Buy Elements Tab Elements Tab Developing Hybrid Applications for the iPhone: Using HTML, CSS, and JavaScript to Build Dynamic Apps for the iPhone: Using HTML, CSS, and JavaScript to Build Dynamic Apps for the iPhone


 0 kommentar(er)
0 kommentar(er)
